2022. 3. 4. 14:26ㆍPerformance marketer

1. 구글 애널리틱스(Google Analytics)의 이해
GA는 왜 탄생한 것이고, 어떤 목적으로 사용될까요? 오프라인의 음식점 사장님들 중 가끔씩 찾아오시는 손님의 특성이나 자주 주문하시는 메뉴 등 행동을 장부에 기록해두시는 분들이 있습니다. 그리고 전단지에 쿠폰을 부착해서 쿠폰을 고객이 얼마나 사용했냐에 따라서 마케팅의 성과를 측정하기도 합니다. 이처럼 오프라인에서는 직접 고객을 대면하기 때문에 마케팅 성과를 측정하기도, 고객의 행동특성을 눈으로 보기에도 쉽습니다. 이런걸 온라인에서도 가능하게 하기 위해서 GA라는 툴이 생겨났습니다. 온라인에서 고객들의 행동을 기록해주고, 데이터로써 측정할 수 있게 하고, 이러한 데이터를 해석함으로써 어떠한 사안에 대해서 의사결정할 수 있게 하는거죠.
<GA의 장점: 왜 구글 애널리틱스일까요?>
1) 무료로 사용이 가능합니다.
2) 초보자도 쉽게 접할 수 있습니다.
3) 다양한 매체의 데이터를 볼 수 있습니다. 각 광고 매체는 각자에게 유리한 데이터만 보여주는 경향이 있는데요 GA는 다소 객관적인 데이터를 제공해줍니다.
4) 마케터 & 기획자를 위한 군더더기 없는 데이터를 모아주는 툴입니다.
<GA의 원리: GA는 어떻게 데이터를 아는걸까요?>
한 사용자가 자사 웹사이트에 접속하게 되면 각 브라우저별로 사용자만의 고유한 쿠키값이 있고, 그것이 GA에 기록으로 남게 됩니다. 이러한 GA의 원리 때문에 한계도 존재하는데요. 쿠키값(임시 파일(본 내용, 상품 구매내역, 아이디 등))이 브라우저마다 저장되기 때문이 같은 사람이 다른 브라우저로 방문하게 될 경우 쿠키값 기반으로 데이터를 인식하는 GA는 같은 사람인데도 다른 사람으로 인식하게 되는 것이죠. 다른 브라우저로 방문하거나, 쿠키를 삭제할 때, 시크릿 모드를 켤 경우에도 GA는 한계가 존재하게 됩니다.


2. 알아둬야 할 기본 GA 용어
- 도메인: 인터넷상 컴퓨터 주소 (ex. https://mygrowthlog.tistory.com)
- 랜딩페이지: 광고를 클릭했을때 연결되는 페이지 (주로 쇼핑몰 메인, 상세페이지 등으로 연결)
- 파라미터: 웹사이트 주소 뒤에 붙는 매개변수로 이를 활용해 세부적 랜딩페이지 타게팅 (페이스북으로 들어온 방문자를 따로 추적 가능)
- UTM 코드: 주로 GA에서 활용되며, GA에서 정의한 규칙에 따라 방문자를 구별해서 확인 (나중에 GA에서 방문자가 어디에서 어떤 이벤트에서 보고 유입했는지 알 수있음)
- 방문자 수(=사용자수): 측정기간 중 해당 도메인에 방문 경험이 있는 방문자 수 (Ex. 중복 포함, 1인이 2회 방문해도 2회 체크)
- 순 방문자 수(Unique Visitor, UV): 측정기간 중 해당 도메인에 1회 이상 방문 경험이 있는 방문자 수 (Ex. 중복 제외, 동일 1인이 2회 방문해도 1회 체크)
- Page View(페이지 뷰, PV): 측정기간 중 해당 도메인에 방문한 방문자들의 총 페이지 조회수 (Ex. 중복 포함, 1인이 동일 페이지에 3회 방문할 경우 3회로 체크)
- Avg. Page view(평균 페이지 뷰): 측정기간 중 해당 사이트에 방문한 순방문자의 1인당 평균 페이지 조회수 (Ex. 계산 방법: 총 페이지뷰 수/순 방문자 수)
- 히트: 웹사이트 내에서의 사용자의 활동, 이벤트 등
- 세션: 마지막 히트전까지 기록된 시간. 아무런 활동이 없을 경우, 30분 후 세션은 종료됨.


3. 알아둬야 할 GA 사용 기본 지식
구글 마케팅 플랫폼(GMP)는 '구글 개인 계정> GMP> GA, GTM, Google Ads, Optimize'의 계층 구조를 가지며, 각 GMP 툴은 각각의 계정을 따로 가집니다. 그 중 GA는 '구글 개인 계정> 애널리틱스 '계정'> '속성 및 앱'> 속성 '보기'의 계층 구조를 가집니다.


<GA 사용을 위한 최소한의 개발 지식: HTML 태깅>
마케터는 아래의 메일과 같이 개발자와 소통하는 과정에서 최소한의 개발 지식은 필요한데요, 자주 쓰이는 용어가 태깅입니다. GA를 사용하기 위해서 우선 웹사이트 내에 태그(=스크립트)가 설치되어 있어야 합니다. HTML은 웹사이트 기본 컴퓨터 언어로, 주로 '마크업 언어'라고도 불립니다. HTML은 기본적으로 HEAD와 BODY로 구성되어 있습니다.
-해석-
- <> = 태그
- </> = 닫힌 태그
- <head> =헤드태깅
- </head>=닫힌 헤드태깅
- <body> =바디태깅
- </body>=닫힌 바디태깅


4. 데이터 분석의 프로세스: 무엇을 개선해야 할까요?
1) 서비스 목표 설정하기
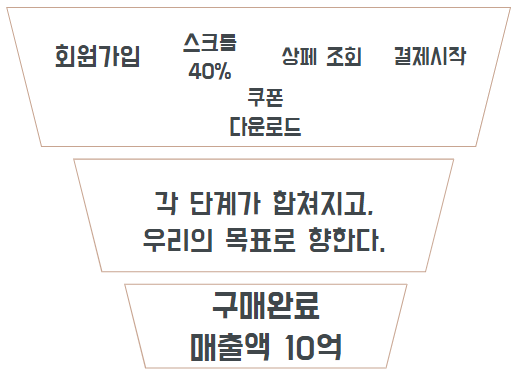
데이터 분석의 첫번째 프로세스에선 먼저 나무가 아닌 '숲'을 봐야 합니다. 예를 들어, 최종 목표가 '구매'라고 가정한다면, 결국 서비스를 개선한다는 것은 서비스 퍼널 단계별로 사용자 수가 줄어드는 것을 막는 일을 말합니다. 아래와 같은 퍼널 시나리오를 통해서 '전환(목표)'가 무엇인지, 즉 아래의 예시에선 '구매'가 무엇인지 정의하는 것이 서비스 개선의 첫 걸음이라 할 수 있어요.

2) 목표에 방해되는 문제 페이지 발견
서비스 퍼널 단계의 흐름상 목표로 가기까지의 막힌 부분을 찾아내기 위해 조금 쪼개서 문제를 정의해봅니다.

3) 기능과 레이아웃 검증 및 최적화
CTA 버튼 위치나 콘텐츠 노출 위치 등이 사용자가 보기에 편한지 확인해봐야 합니다. 예를 들어, 고객 인터뷰를 기반으로 리뷰를 남길 수 있는 기능을 개발하는 경우가 있습니다.
4) 콘텐츠와 세부 UI 검증 및 최적화
문제 정의와 함께 기능들을 하나씩 체크합니다. 예를 들어, Beusable을 통해 웹사이트 내 상세페이지에서 사용자가 30%도 보지 않고 종료함을 알게 되었다면 고객들의 관심이 높은 부분을 상세페이지 상단에 위치시켜서 더 읽을 수 있도록 최적화하는 것이 있습니다.
5) 꾸준히 개선하고 개선 효과 추적
개선한 기능 및 콘텐츠의 성과를 측정하고 수집합니다.
<전환 & KPI>
목표를 세울 때 다음과 같은 세가지 요소를 고려합니다: 달성 기간, 행동 지표, 정량적 수치. 전환값들이 모이면 각 단계가 합쳐지고 목표로 향하게 됩니다.
*전환(Conversion): 앱, 웹 등 방문한 사람들의 의미있는 행동을 뜻하고, 지금부터는 그 성과를 측정해보기 위해 설정하게 된다. 주로 퍼널 단계에서 막히는 부분을 전환값을 잡곤 한다.
*KPI: 핵심 성과 지표. '무엇을, 언제까지'를 지표로 잡는데, 단순한 구매가 아닌 '근본적인 목표 달성 여부'가 중요함. 예를 들어, 신상품 혹은 주력상품 페이지 뷰수, 링크 클릭수, 부가 콘텐츠 클릭률 등 전환값보다도 더 쪼개서 잡아야 한다.
-도메인별 전환값-
- 쇼핑몰: 상세페이지 조회, 장바구니 추가, 구매시작, 구매완료
- 미디어: 구독완료, 콘텐츠 조회, 콘텐츠 공유, 콘텐츠 조회 완료 등 (밀리의 서재)
- 숙박업: 여행지 검색, 여행지 예약, 이벤트 페이지 참여
- 보험, 신용카드: 보혐견적 산출, 보험가입 문의, 상담 신청, 가입완료


'Performance marketer' 카테고리의 다른 글
| Google Analytics(GA) 뽀개기 #2. GA 보고서는 어떻게 보나요? (0) | 2022.03.04 |
|---|---|
| 카카오 모먼트 광고 뽀개기 #1. 카카오 비즈보드 (0) | 2022.03.01 |
| 네이버 광고 뽀개기 #2. 성과형 DA (구 GFA) (0) | 2022.03.01 |
| 네이버 광고 뽀개기 #1. 키워드 광고 (0) | 2022.03.01 |
| 페이스북 광고 뽀개기 #4. 광고 소재 기획 / 자주 묻는 팁 (0) | 2022.02.26 |